Moving from Netlify to GitLab Pages
For the past month and a half (almost), I haven’t pushed out any new blog posts.
That’s because I was having deployment issues on Netlify.
For those that don’t know, I am using Gatsby to generate my static sites and hosting it on Netlify.
The problem with Netlify is that your site generation must complete within 15 minutes.
You see, I have been adding a bunch of photos to my blog. Some of them are high quality. With each blog post came more pictures, which has been increasing my build times.
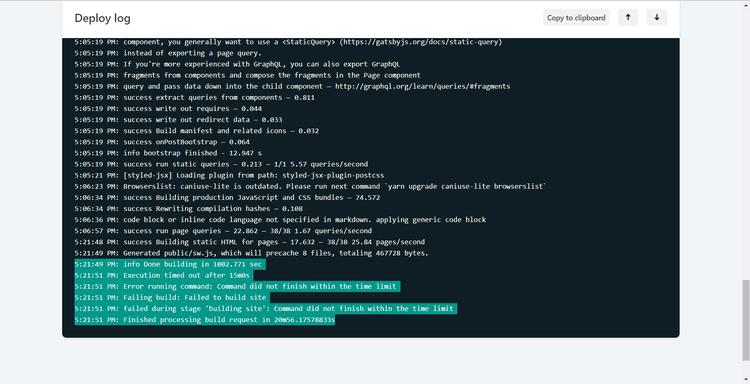
On the 2nd week of September - after 17 blog posts - I have been running into build timeout issues.
At first, I couldn’t believe that it was taking so long. On my local machine, gatsby build was definitely taking less than 15 minutes!
In denial, I tried re-deploying multiple times. I tried clearing the cache. I tried caching other folders. I tried cleaning the entire build by changing the build command from gatsby build to gatby clean, then re-deploying. This had an effect and it worked, but the subsequent builds would take too long and fail again.
I then took each and every single image in the repo, compressed and reduced their size by 80% or more, then redeployed everything.
Still no cookie.
I scoured the internet for answers. After a couple of weeks, I could recite the top 10 Github issue threads related to this by heart.
Thus, after a couple of weeks, I began looking for alternatives.
A quick look at the list of recommended hosting sites on the Gatsby tutorial shows many different hosting solutions:
- AWS Amplify
- S3 & CloudFront
- Aerobatic
- Heroku
- ZEIT Now
- GitLab Pages
- GitHub Pages
- Netlify
- Render
- Surge
I was familiar with Heroku and ZEIT, but decided to take on GitLab Pages because:
- I use GitLab at work, and I like it.
- Free unlimited repos.
- 2000 minutes per month on their CI / CD pipeline! I probably won’t fill those minutes anytime soon :P
GitLab Pages
Hosting on GitLab pages without a custom domain is easy. The standard tutorial is sufficient.
Hosting with a custom domain?! Now, that’s a problem.
Why? Because the documentaion is scattered and unclear.
You may follow the Custom domain tutorial, and everything goes well and dandy until…
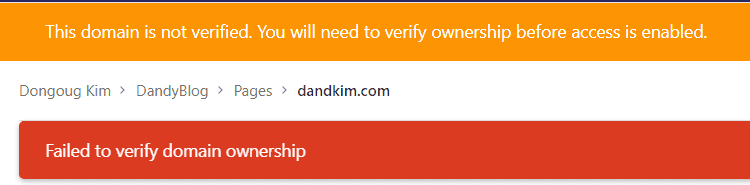
Until this one part: verifying the ownership. That’s the biggest challenge I had in porting over my domain to this dns.
Again, I was stuck onf this for a while. I can recite the top 10 GitLab issues by heart for this as well. It was not an easy fix.
Failed to verify domain ownership
I saw this tutorial from another person’s blog, which ended up fixing my issue.
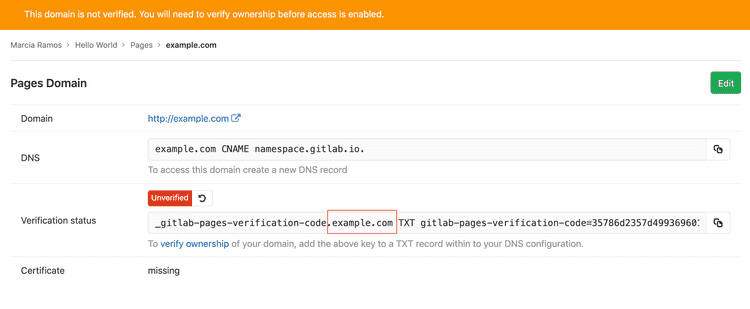
Here’s the issue:
That is an example from the GitLab documentation. Their HOST (_gitlab-pages-verification-code.example.com) is not quite correct.
In their example, they show that you need to add a TXT record ending with your domain example.com.
The thing is, you shouldn’t include the domain in your HOST. Here’s what I mean:
I have a domain and subdomain
- dandkim.com
- www.dandkim.com
For those two, these were my HOST for the TXT records
_gitlab-pages-verification-code_gitlab-pages-verification-code.www
Basically, you gotta strip off the domain.
After that, voila.
Hopefully that can save someone else’s time.
Aside from that, I’m loving my experience with hosting my blog on GitLab so far. I will post anything else if I see it being useful.
Cheers.