Chrome Snippets - Automatically Refresh Data on Questrade
TLDR: Copy-paste this snippet into a new Chrome Snippet (DevTools -> Sources -> Snippets), run the snippet (Ctrl + Enter), then open Questrade.
Hello all.
If you are like me and you do some light trading on Questrade, you probably didn’t pay for any add-ons that give you live-time data.
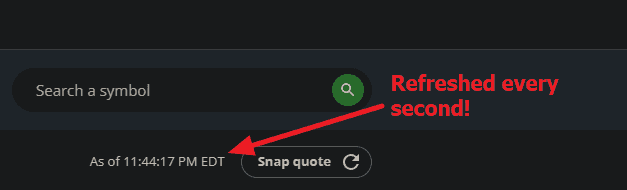
But you might be annoyed having to click that refresh button every time you want to see the real-time stock quotes.
If so, I created a little snippet for myself that clicks the button automatically every second. This script is running as long as the stock market is open, and automatically shuts itself off when the stock market closes.
Snippet: Javascript code that you can save in your browser and run it on any page
So without further ah-dew, here it is:
📋 Steps
- Copy the script below
// Store loop id in the global scope
let loopId
function letsMakeMoney () {
clearInterval(loopId)
loopId = setInterval(clickRefreshButton, 1000)
return loopId
}
function clickRefreshButton () {
const mobileButtonSelector = 'body > app-root > app-layout > app-layout-sidebar > div > div > div > div > div.d-flex.justify-content-center.ng-star-inserted > div.d-flex.justify-content-center.position-fixed.snap-container > div > app-last-updated-time > div > div > button'
const desktopButtonSelector = 'body > app-root > app-layout > app-layout-sidebar > div > div > div > div.sidebar.ml-40.ml-md-32.ml-lg-40 > div > app-last-updated-time > div > div > button'
const mobileButton = document.querySelectorAll(mobileButtonSelector)
const desktopButton = document.querySelectorAll(desktopButtonSelector)
mobileButton.forEach(click)
desktopButton.forEach(click)
}
function click (element) {
if (!element) {
return
}
const clickEvent = new MouseEvent('click', {
'view': window,
'bubbles': true,
'cancelable': false
})
element.dispatchEvent(clickEvent)
console.log('refreshed')
}
letsMakeMoney()- Open Chrome DevTools F12
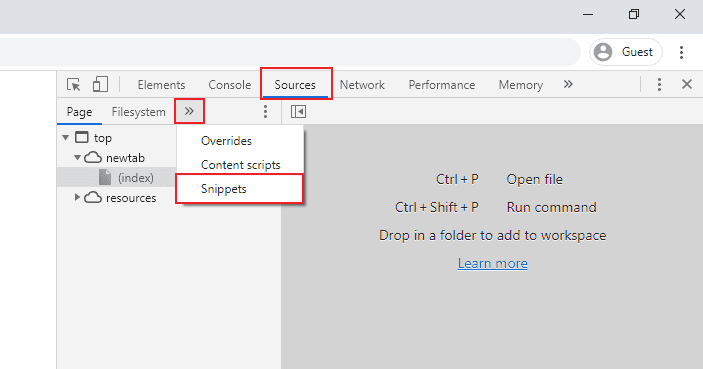
- Go to Sources > Snippets in Chrome DevTools.
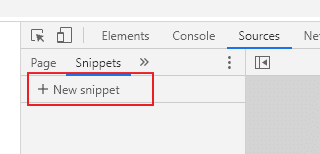
- Create a new Snippet.
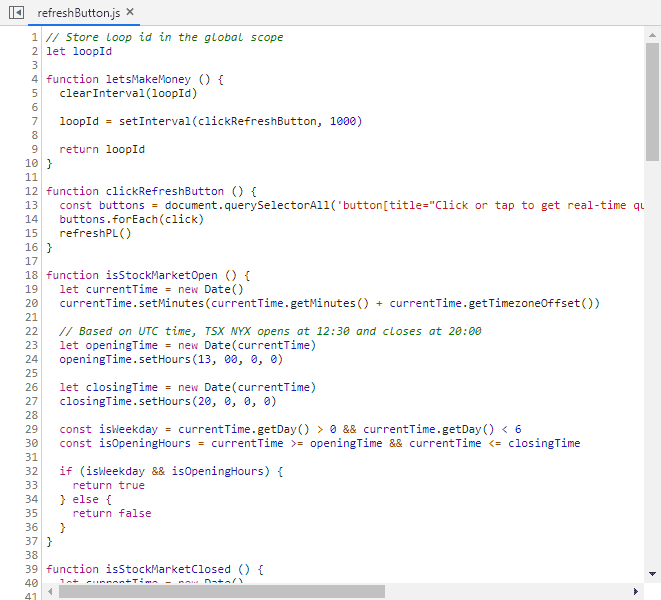
- Paste it in
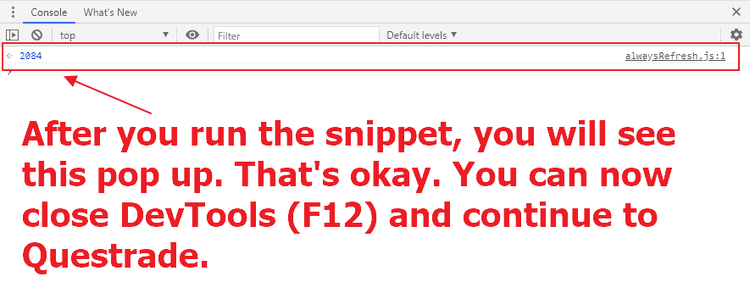
- Pess Ctrl + Enter and you’re done!
Here’s a GIF:

- Don’t forget to Ctrl + S to save the snippet :)
⚠️ Troubleshooting
😢 Button not being refreshed
Chances are that the website is updated and my code is outdated.
But have no fear, you can update the code yourself!
Here’s how.
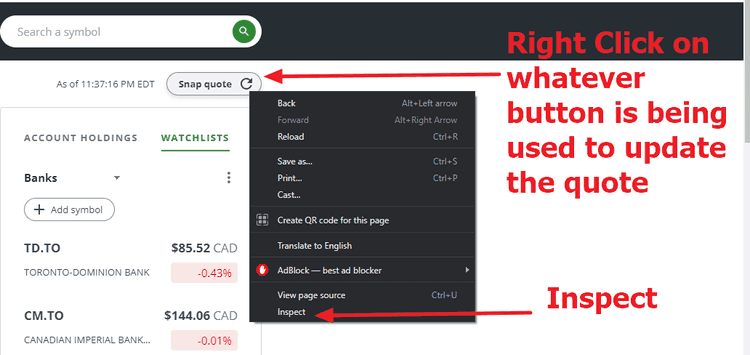
- Right-click on the refresh button > Inspect
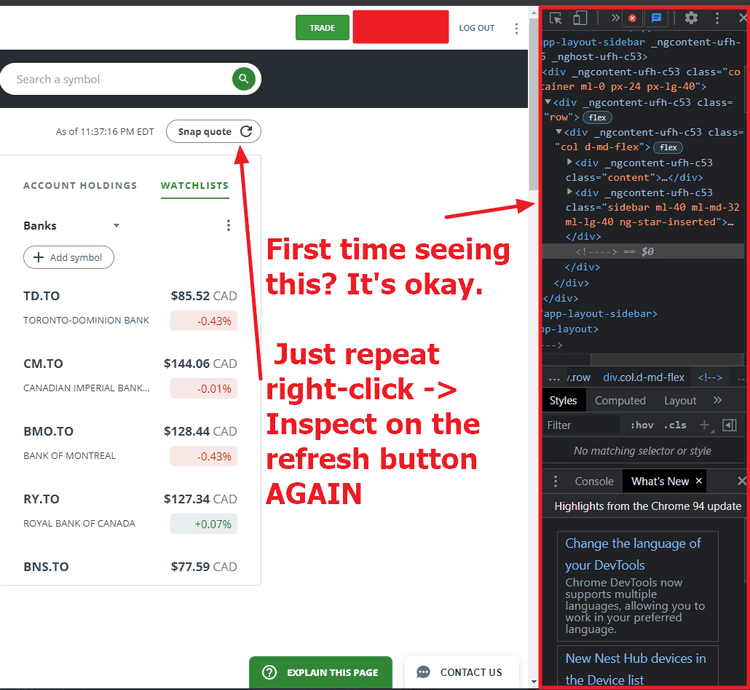
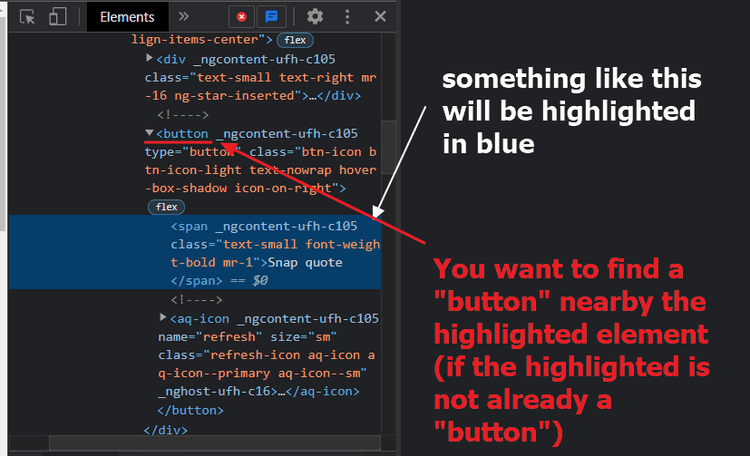
- This will open up the DevTools. You will need to repeat Step 1 to highlight the button in the DOM tree.
- Find the
<button>element. It’s usually right above the highlighted selection, but can be different depending on Questrade website updates.
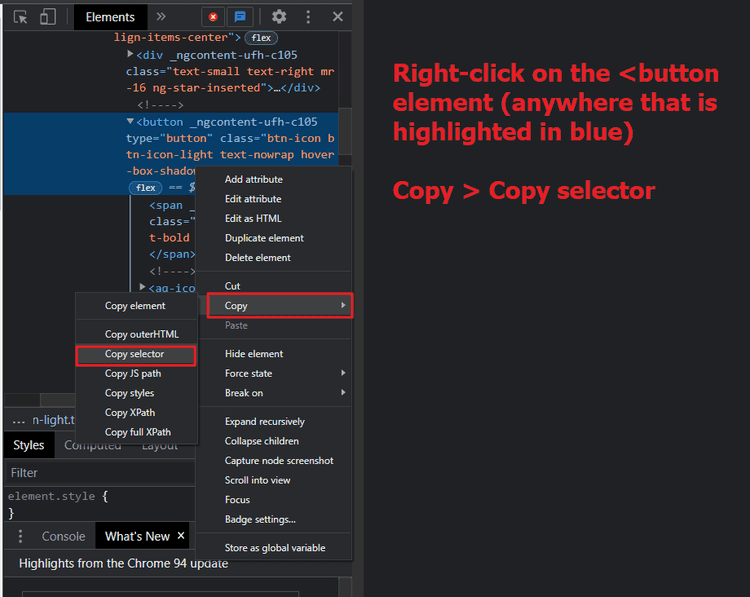
- Once you found the
<button>, right-click > Copy > Copy selector
- Now that you have copied the selector, replace the values between the quotes
'with your copied value in the highlighted line shown below:
// Store loop id in the global scope
let loopId
function letsMakeMoney () {
clearInterval(loopId)
loopId = setInterval(clickRefreshButton, 1000)
return loopId
}
function clickRefreshButton () {
const mobileButtonSelector = 'body > app-root > app-layout > app-layout-sidebar > div > div > div > div > div.d-flex.justify-content-center.ng-star-inserted > div.d-flex.justify-content-center.position-fixed.snap-container > div > app-last-updated-time > div > div > button'
const desktopButtonSelector = 'body > app-root > app-layout > app-layout-sidebar > div > div > div > div.sidebar.ml-40.ml-md-32.ml-lg-40 > div > app-last-updated-time > div > div > button' const mobileButton = document.querySelectorAll(mobileButtonSelector)
const desktopButton = document.querySelectorAll(desktopButtonSelector)
mobileButton.forEach(click)
desktopButton.forEach(click)
}
function click (element) {
if (!element) {
return
}
const clickEvent = new MouseEvent('click', {
'view': window,
'bubbles': true,
'cancelable': false
})
element.dispatchEvent(clickEvent)
console.log('refreshed')
}
letsMakeMoney()- Save your code in the Snippet, and re-run it with
Ctrl+Enter!
😱 Suddenly stopped working
You will need to re-run the script it everytime you
- refresh the page
- close the tab or browser
🌃 (Optional) Ignore if the stock market is closed
For whatever reason, if you don’t want to be running document.querySelectorAll() outside of stock market hours, you can use the following script. The script below is also hosted here
Or do something better, go crazy :)
// Store loop id in the global scope
let loopId
function letsMakeMoney () {
clearInterval(loopId)
loopId = setInterval(clickRefreshButton, 1000)
return loopId
}
function clickRefreshButton () {
if (isStockMarketOpen()) {
const mobileButtonSelector = 'body > app-root > app-layout > app-layout-sidebar > div > div > div > div > div.d-flex.justify-content-center.ng-star-inserted > div.d-flex.justify-content-center.position-fixed.snap-container > div > app-last-updated-time > div > div > button'
const desktopButtonSelector = 'body > app-root > app-layout > app-layout-sidebar > div > div > div > div.sidebar.ml-40.ml-md-32.ml-lg-40 > div > app-last-updated-time > div > div > button'
const mobileButton = document.querySelectorAll(mobileButtonSelector)
const desktopButton = document.querySelectorAll(desktopButtonSelector)
mobileButton.forEach(click)
desktopButton.forEach(click)
} else if (isStockMarketClosed()) {
// No point in refreshing when the stock market is closed
stopRefreshing()
} else {
const message = 'Stock market isn\'t open yet'
console.log(message)
}
}
function isStockMarketOpen () {
let currentTime = new Date()
currentTime.setMinutes(currentTime.getMinutes() + currentTime.getTimezoneOffset())
// Based on UTC time, TSX NYX opens at 12:30 and closes at 20:00
let openingTime = new Date(currentTime)
openingTime.setHours(13, 30, 0, 0)
let closingTime = new Date(currentTime)
closingTime.setHours(20, 0, 0, 0)
const isWeekday = currentTime.getDay() > 0 && currentTime.getDay() < 6
const isOpeningHours = currentTime >= openingTime && currentTime <= closingTime
if (isWeekday && isOpeningHours) {
return true
} else {
return false
}
}
function isStockMarketClosed () {
let currentTime = new Date()
currentTime.setMinutes(currentTime.getMinutes() + currentTime.getTimezoneOffset())
// Based on UTC time, TSX NYX opens at 12:30 and closes at 20:00
let closingTime = new Date(currentTime)
closingTime.setHours(20, 0, 0, 0)
const isWeekend = [0, 6].includes(currentTime.getDay())
const isAfterClosingTime = currentTime > closingTime
if (isWeekend || isAfterClosingTime) {
// Closed on weekends or after 8 PM UTC
return true
} else {
return false
}
}
function click (element) {
if (!element) {
return
}
const clickEvent = new MouseEvent('click', {
'view': window,
'bubbles': true,
'cancelable': false
})
element.dispatchEvent(clickEvent)
console.log('refreshed')
}
function stopRefreshing () {
clearInterval(loopId)
console.log(`Stock market is currently closed!`)
}
letsMakeMoney()That’s all. Hope you find this useful. Happy investing! :)