Simulate slow 3G network speed with Chrome DevTools
You know one of those cool little things in Chrome DevTools that make you go “WOW! I didn’t know such a thing exists!” but at the same time you won’t really use it?
Even though I won’t really use it, I really want to share.
Simulating slow (or fast) network connections in Chrome DevTools!!
There is an option to simulate slow 3G speeds (and others).
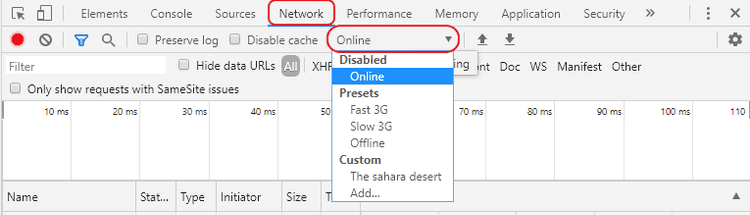
Go to:
- F12 or Developer Tools
- Network
- Online and you will get a drop-down menu.
You can simulate fast, slow, offline, or a custom speed of your choice.
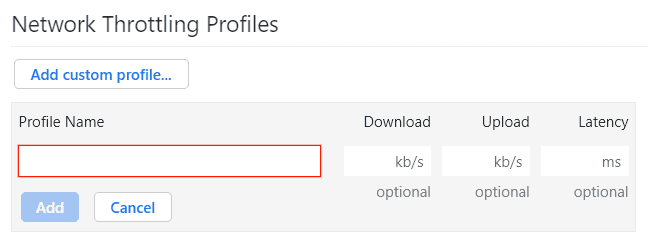
Custom profile setting preview:
With this tool, I am able to see how my website behaves on slow networks (or any speed for that matter).
For me, I was able to verify that my caching was working properly on my blog. Images were taking a while to load on a slow 3G connection. However once they were loaded, they didn’t have to be loaded again while navigating through my different posts and menus. This showed me visually that the images were being cached.
That’s it! Hope you learned something. Happy debugging :)