How to use Chrome DevTools to capture a screenshot
There is a pretty neat feature in Chrome DevTools.
You can capture screenshots of your browser in these different ways:
- drag-and-select a region
- capture the entire window
- capture scrollable windows!
Here’s how:
- Open DevTools (F12 on Windows or Command-Shift-I on a Mac)
- Open the Command Menu (Ctrl-Shift-P on Windows or Command-Shift-P on a Mac)
- Type in screenshot and you will see the options appear
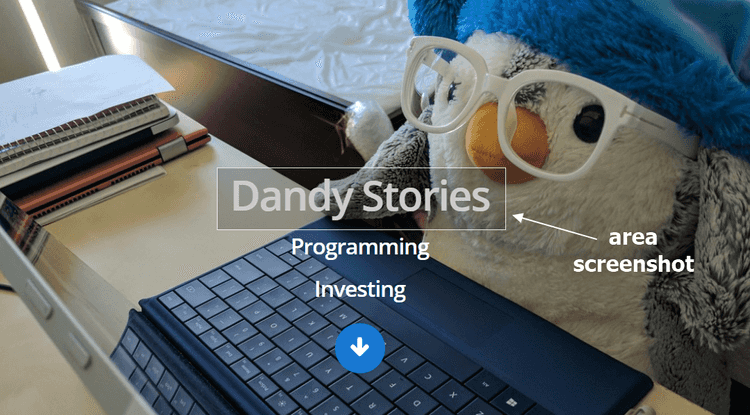
Area Screenshot
Result:
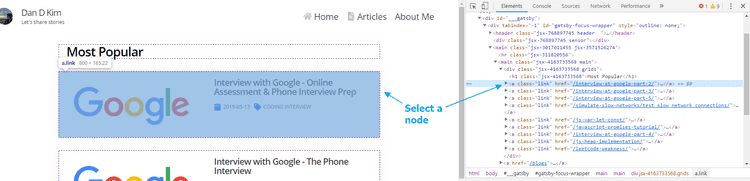
Node Screenshot
Select a node from the Elements page and run Capture node screenshot.
Here I took a screenshot of a specific card in my Most Popular page.
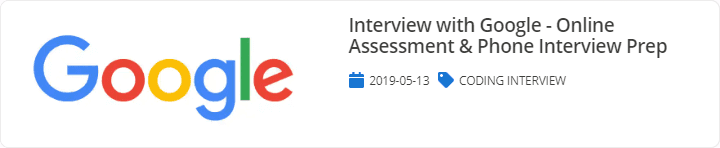
Result:
Normal Screenshot
Here is a normal screenshot.
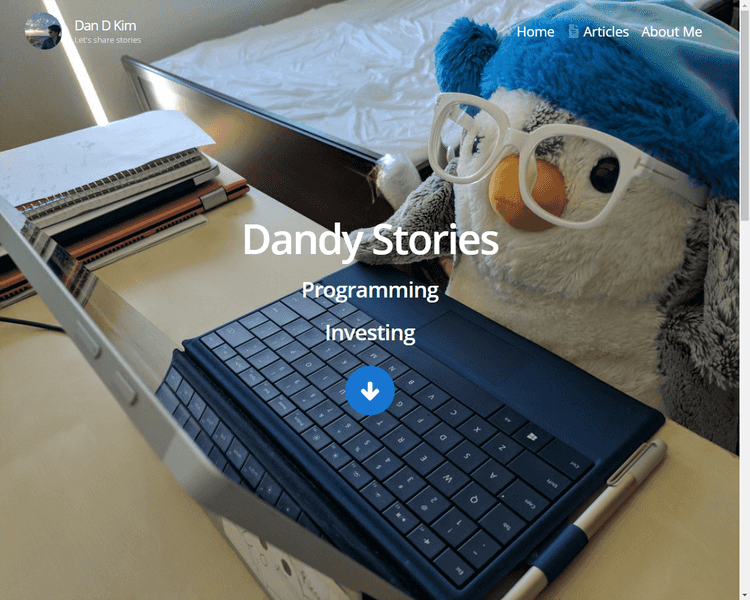
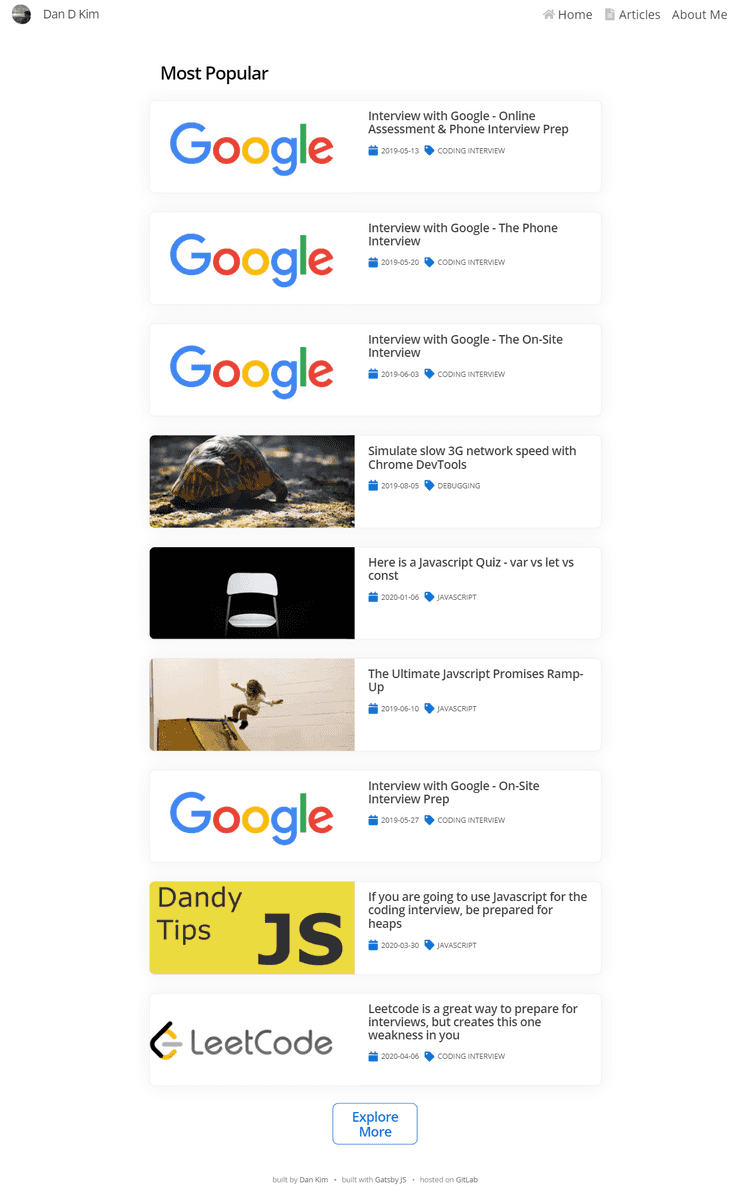
Full Size Screenshot
Here is what I think is really neat - a screenshot of the entire scrollable window.
Hope you learned something! Happy developing!